Designing for people
Part 2: Jargon buster
In this short series of blog posts, Designing for people, we aim to demystify human-centred design for those who might be new to it and talk about some of the ways it can be used to help community organisations (like the Infoxchange Group and the organisations we work with) to make a positive impact with their work.
Our first post introduced the basics of human-centred design and explored how it might be applied in the community sector. This post takes a look at some of the common terminology that human-centred design and other design practitioners use.
Like in many other fields, there’s a lot of jargon that comes along with design! But while the words we use may differ, there are huge parallels between the work and approaches we take when problem solving or designing solutions for the sector.
Here are just a few of the terms you’re likely to come across.
Co-design
Co-design is a set of methods and mindsets that prioritises designing solutions, hand-in-hand with the people they’re intended for.
For example, Infoxchange Group's Social Innovation Lead, Anna Morgan, describes a time when she used co-design to work on a digital inclusion program for older community members at a neighbourhood house:
“At the end of every session I would ask participants, “How could this experience have been better for you?” This co-design helped us collectively de-institutionalise the whole learning experience by implementing simple solutions, like bringing food into the sessions and giving people the opportunity to get up and move around a lot.
The co-design process was a really powerful vehicle – participants became more than participants because they had the opportunity to shape the experience, and that led to a collective sense of ownership.”
We highly recommend you read this great post by Ask Izzy Product Advisory Group member Luis Herrera, where he digs deeper about the perks and pitfalls of community co-design from the perspective of a person with lived experience.
Design sprint
Sounds speedy because it is! When people talk about design sprints, they usually mean the five-day (or sometimes six-day, depending on who you’re talking to) process for testing ideas and addressing a big design challenge, from concept to testing to prototype within a week.
Anna says:
“In my experience, the community sector is an environment that needs strategies that don’t require a lot of resources and often it’s hard to get started because it feels like there’s too much information or too many issues to address. The design sprint structure can be a really helpful way to focus your attention on what’s most important.
But I also think it’s really important to take time to do the research, make sense of it and pay respect to what you’ve heard before you create your response to it. That often means devoting much more than a few days!”
End-user
The people we’re designing for – they might be our clients, people that download resources from our website, people who call our advice line etc.
Double Diamond (a designer’s best friend?)
The Double Diamond design model is a system designers can follow to help organise their thoughts and improve the creative process. It usually has as four stages: discovery, definition, development and delivery.
Anna says:
“What I think is most useful about the Double Diamond is that it’s an end-to-end process. I don’t think you have to be rigid in how you apply it. If you’ve been working in a community for 20 years, you probably know an awful lot already! You’ll have a good idea of where to begin without having to start the discovery phase all over again.”

Human-centred design (HCD)
We wrote a whole blog post on this. You can read it here.
Ideation
Ideation is essentially just a fancy name for brainstorming – a process where you gather a bunch of people with open minds together in a room (real life or virtual) and come up with ideas together. For example, you might “ideate” on ways to problem solve, or create a new program, service or campaign.
Iteration
Iteration is all about giving your design a go – getting it out there, testing it with your users, taking what you learned from your testing and improving your design. You’re probably already doing this all the time in your work by taking on feedback from people that use your service and constantly improving the way you do things – like Anna did with her digital inclusion program in the example above.
Pivot
The idea of “pivoting” has entered mainstream vocabulary since COVID-19 hit and maybe you’re a bit sick of it (we are…) In a design context, we use the term pivot a lot when we realise our current products or services aren't meeting the needs of our users.

Playbook
This is just a fun name for policies and procedures! Yes, really.
Prototyping
Sounds like something for tech wizards only, but really a prototype is just an early sample that you create to test a concept or process. It can be as simple as a doodle or a rough model of your idea.

Service design
Service design is all about creating a service which meets the user’s needs and improves the interaction between the service and its user. An important part of service design is ensuring that the service aligns with our client or customer journeys - see journey mapping below.
Anna says:
“From a community sector perspective, it’s a great way of putting your ideas on paper. I think it would be a useful tool in the grant writing process because it’s a great way to forecast or workshop what resources and skills may be required for a project and demonstrating that to funders.”
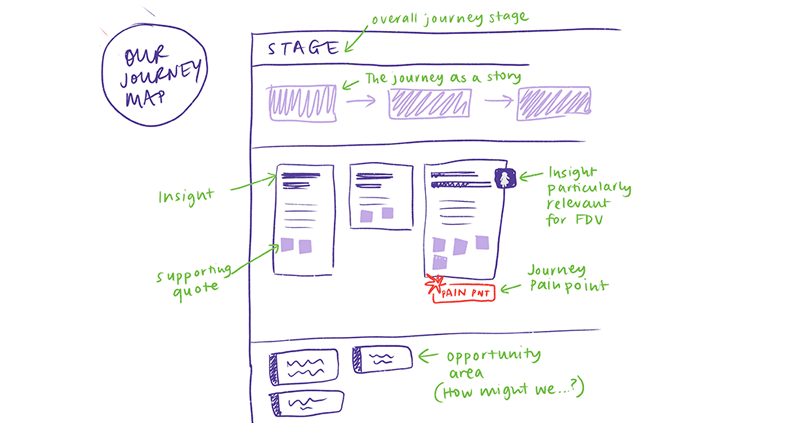
Journey mapping
A journey map is a visualisation or narrative of the process a person goes through in order to accomplish a goal, often including the actions that person takes along a timeline, and the thoughts and feelings they may be having.
Journey mapping is a common UX tool – see UX below.

UX
UX stands for “user experience”. We often hear about UX design in relation to tech products and websites, but it refers to the way we shape any interaction users have with a product or service.
Anna relates her experience of working on digital learning programs with older people who had little to no experience with digital technology:
“UX design for that program meant structuring the class so that participants didn’t get caught up in admin at the start, like creating logins or filling in forms. We cleared the path for them by removing those unnecessary processes and focusing on their engagement. Participants were set up to win by seeing the best of the tech world from the outset.”
Stay tuned for the next blog in this series – subscribe to our mailing list to get an alert.